Todas las Apps que haces con King of App son completamente cutomizables. Cuando cargas una plantilla en nuestro editor, nada es fijo y todo se puede cambiar. No únicamente los colores, los fondos o los menús sino también los iconos que identifican a cada uno de los módulos. Aquí te enseñamos como puedes hacerlo.
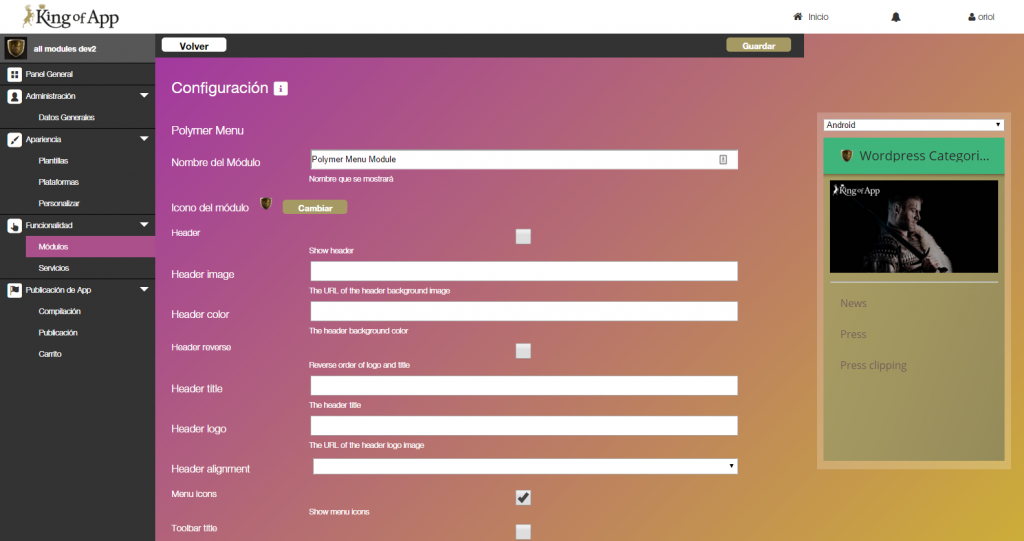
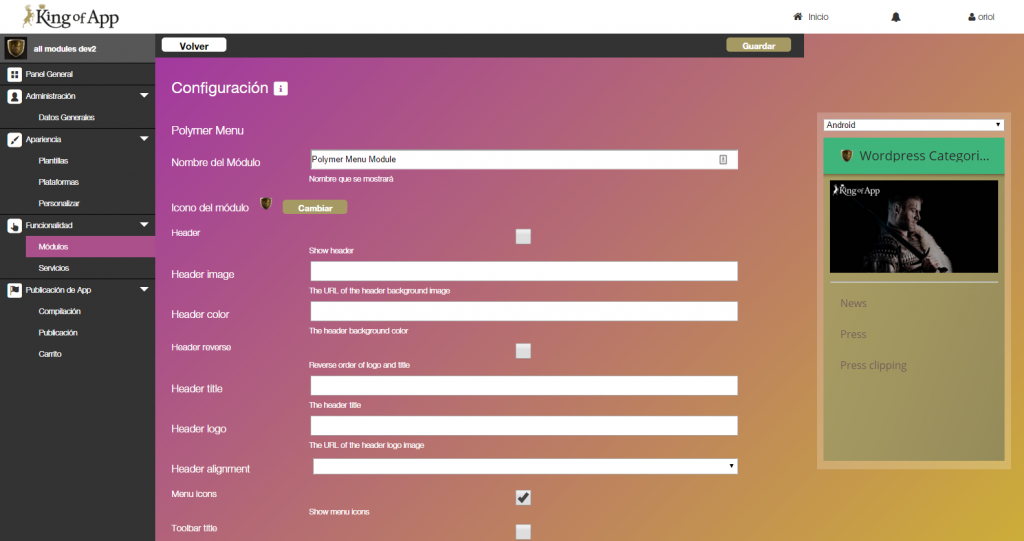
Existen dos tipos de iconos en King of App; el icono del menú y el de los módulos. El primero será siempre visible en tu App, mientras que el resto, que sirven para identificar una funcionalidad, sólo aparecerán en determinadas vistas de tu App como por ejemplo cuando se despliega la lengua del menú. Todos los iconos se cargan en la App desde la pantalla de edición de cada uno de los módulos. Como puedes ver en la imagen, todos incluyen la opción “icono del módulo” en el apartado de configuración:
 Al seleccionar esta opción, tendrás dos opciones; subir tu propio icono o elegir de entre una lista de imágenes predefinidas. A partir de ahí, ya puedes ir jugando con las distintas combinaciones a fin de que tu App sea completamente única.
Al seleccionar esta opción, tendrás dos opciones; subir tu propio icono o elegir de entre una lista de imágenes predefinidas. A partir de ahí, ya puedes ir jugando con las distintas combinaciones a fin de que tu App sea completamente única.
 Al seleccionar esta opción, tendrás dos opciones; subir tu propio icono o elegir de entre una lista de imágenes predefinidas. A partir de ahí, ya puedes ir jugando con las distintas combinaciones a fin de que tu App sea completamente única.
Al seleccionar esta opción, tendrás dos opciones; subir tu propio icono o elegir de entre una lista de imágenes predefinidas. A partir de ahí, ya puedes ir jugando con las distintas combinaciones a fin de que tu App sea completamente única.